這次實作我將使用Figma完成註冊登入的介面,雖然是個很簡易的頁面,但一樣可以套用先前介紹到的設計流程
使用者是誰 -
使用場景跟情境是什麼 -
使用者遇到了什麼問題 -
使用者的核心需求為何 -

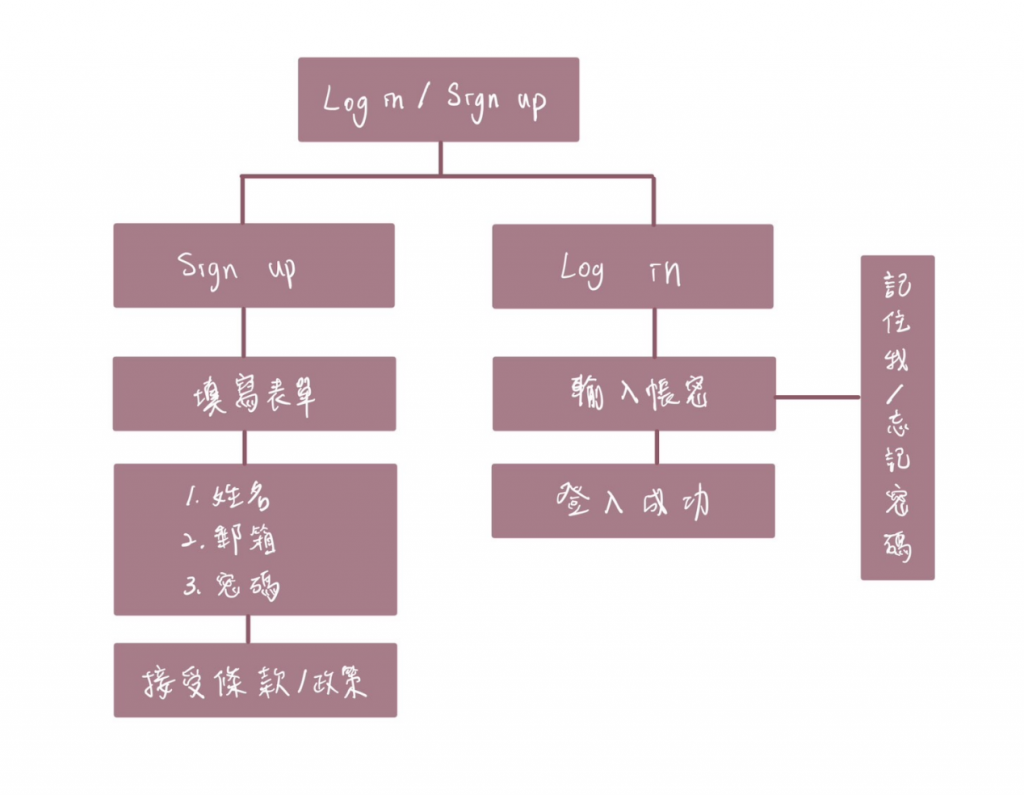
簡單的繪製出Functional Map,統整下來所需的元素有:
1.基本欄位 : 帳號、密碼
2.輔助功能 : 記住密碼、忘記密碼
3.快速登入 : 透過Google帳戶登入
4.登入按鈕
1.基本欄位 : 姓名、郵箱、密碼
2.輔助功能 :「已有帳號?」選項
3.條款確認 : 隱私政策與使用條款勾選
4.註冊按鈕
